Captive Portal là một trang Web trung gian, dùng để bảo vệ hệ thống mạng. Khi người dùng muốn tham gia vào hệ thống mạng sẽ được yêu cầu nhập tên và mật khẩu hợp lệ (đôi khi chỉ cần click tham gia ), chức năng này thường được sử dụng ở những hệ thống mạng không dây.
Các ứng dụng thường thấy
.
Hôm nay, chúng ta sẽ thực hiện một bài lab nhỏ để thiết lập Captive Portal trên tường lửa mã nguồn mở OPNsense
.
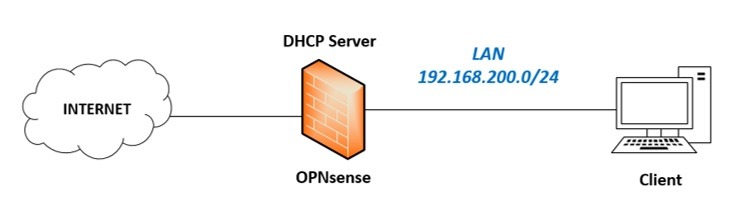
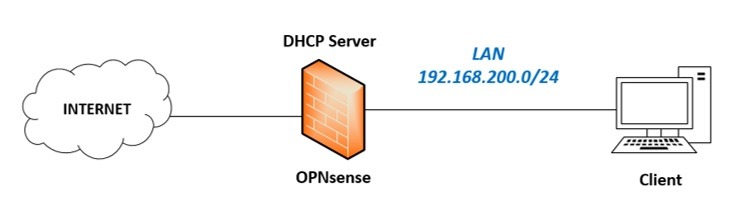
Sơ đồ bài lab:
Kết quả:
.
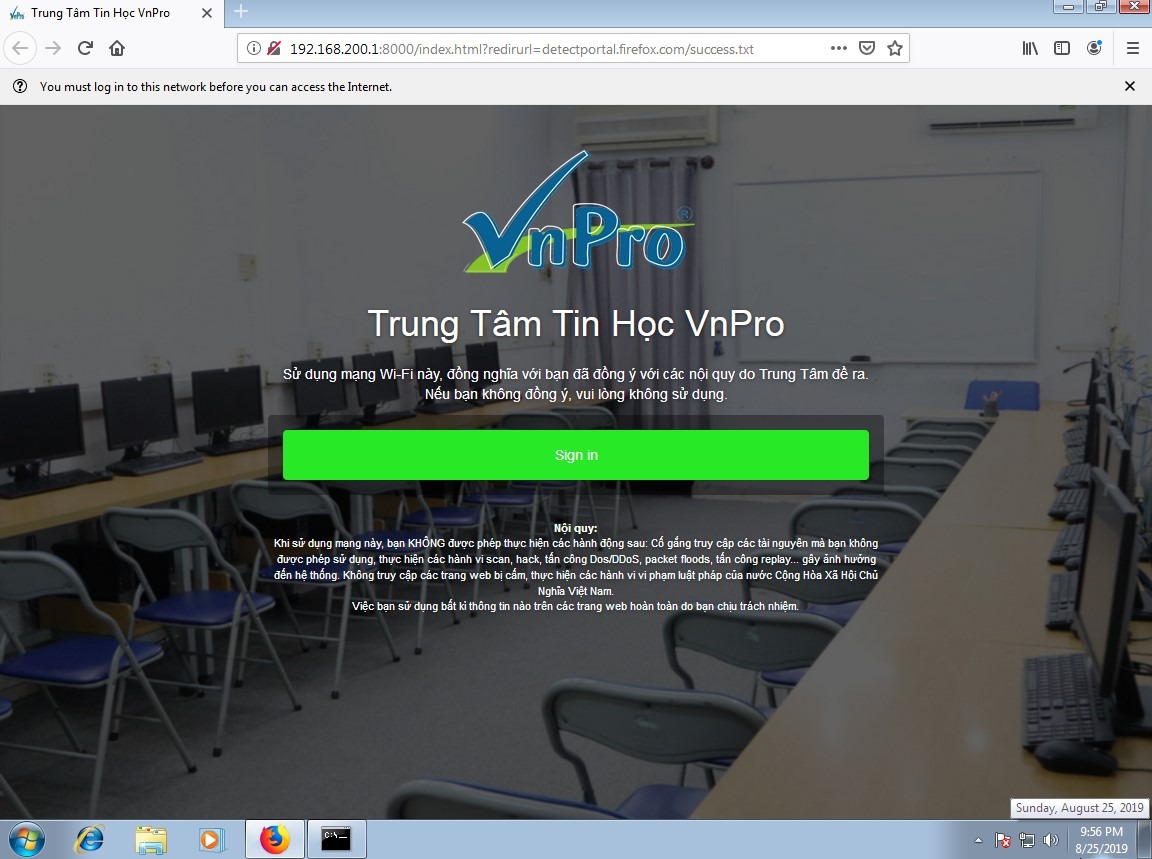
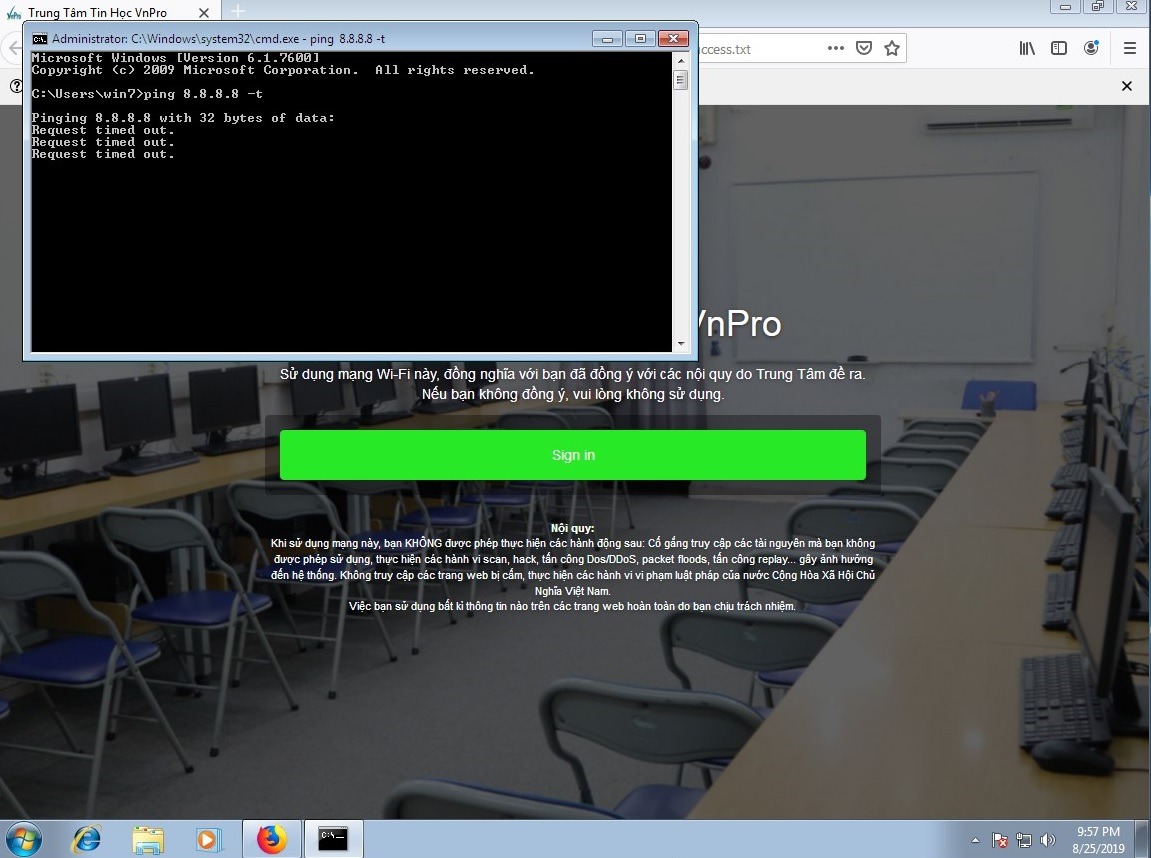
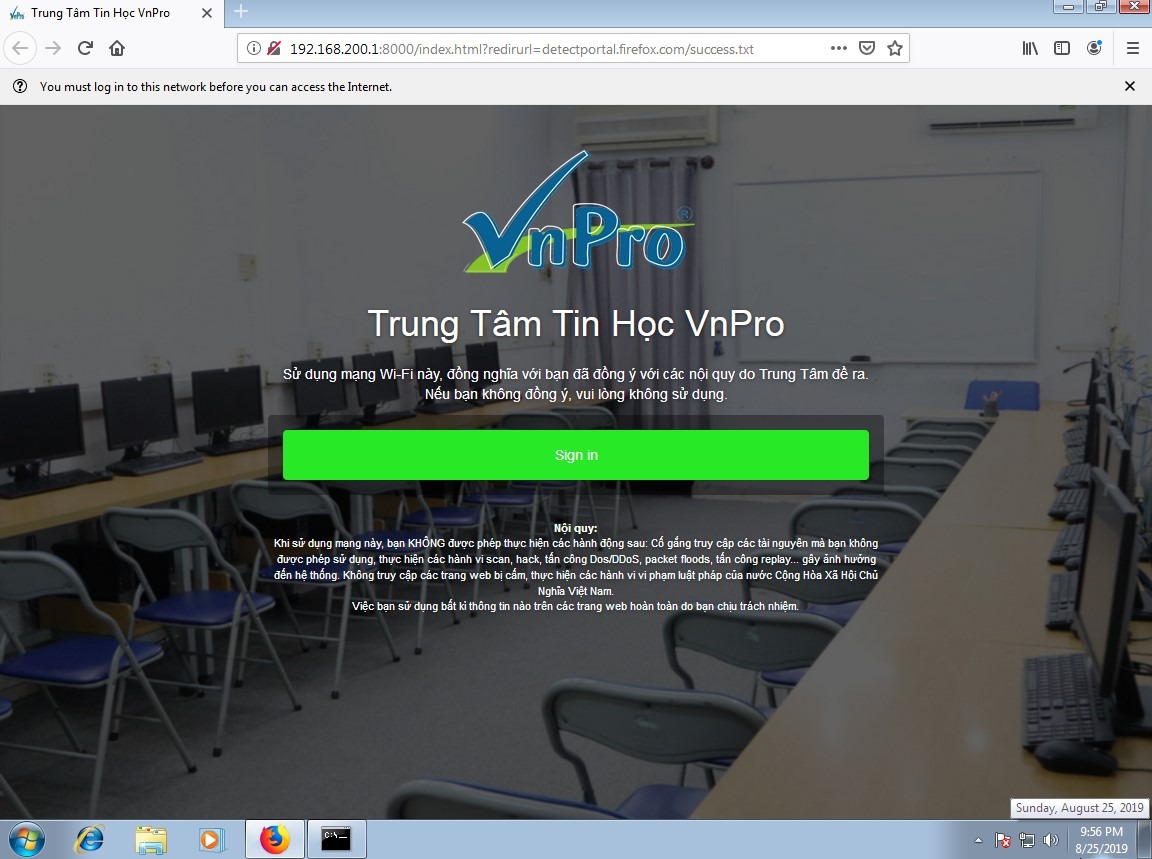
Khi Client kết nối vào mạng LAN sẽ xuất hiện thông báo như sau, không bấm thì sẽ không vào được Internet:
.
.
1. Thiết lập cấp phát IP động trên OPNsense
.
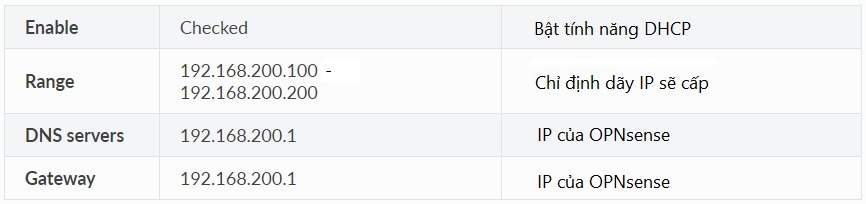
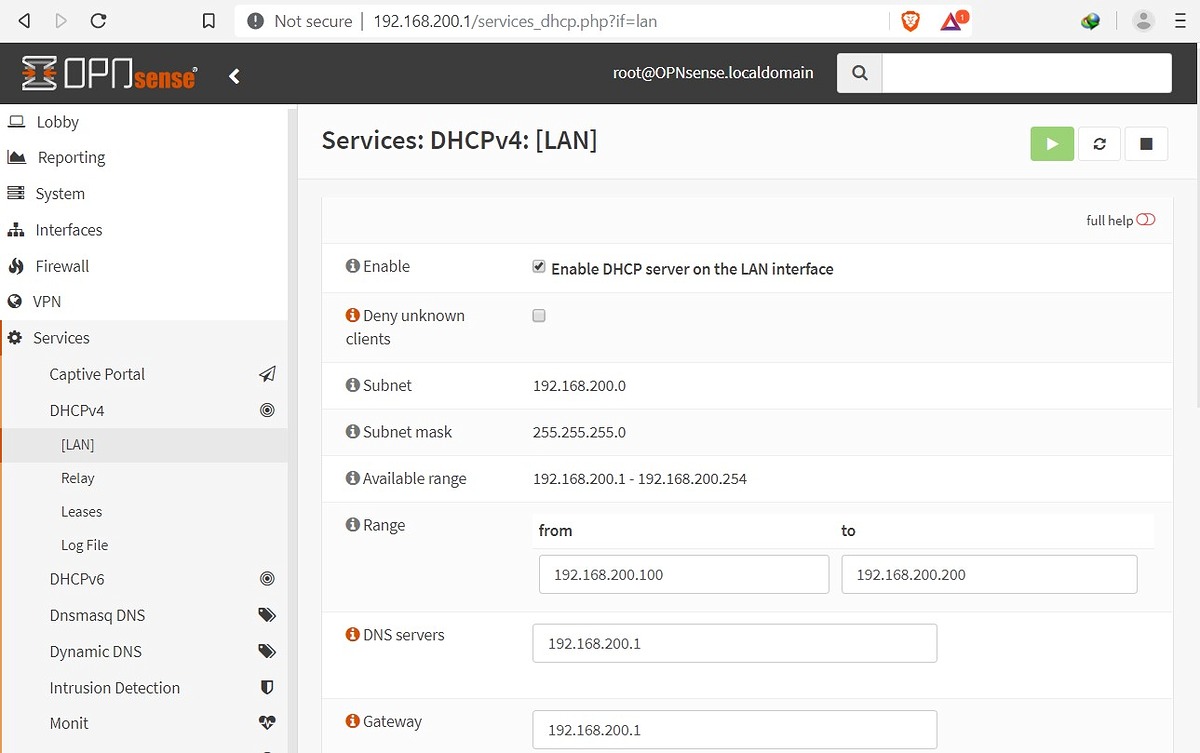
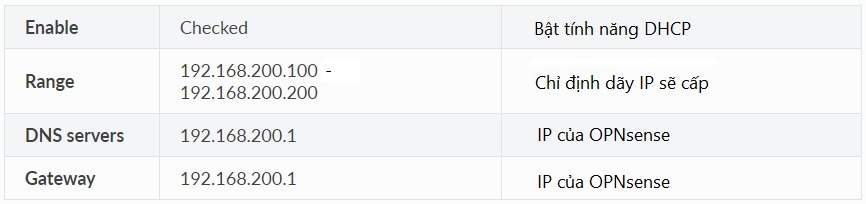
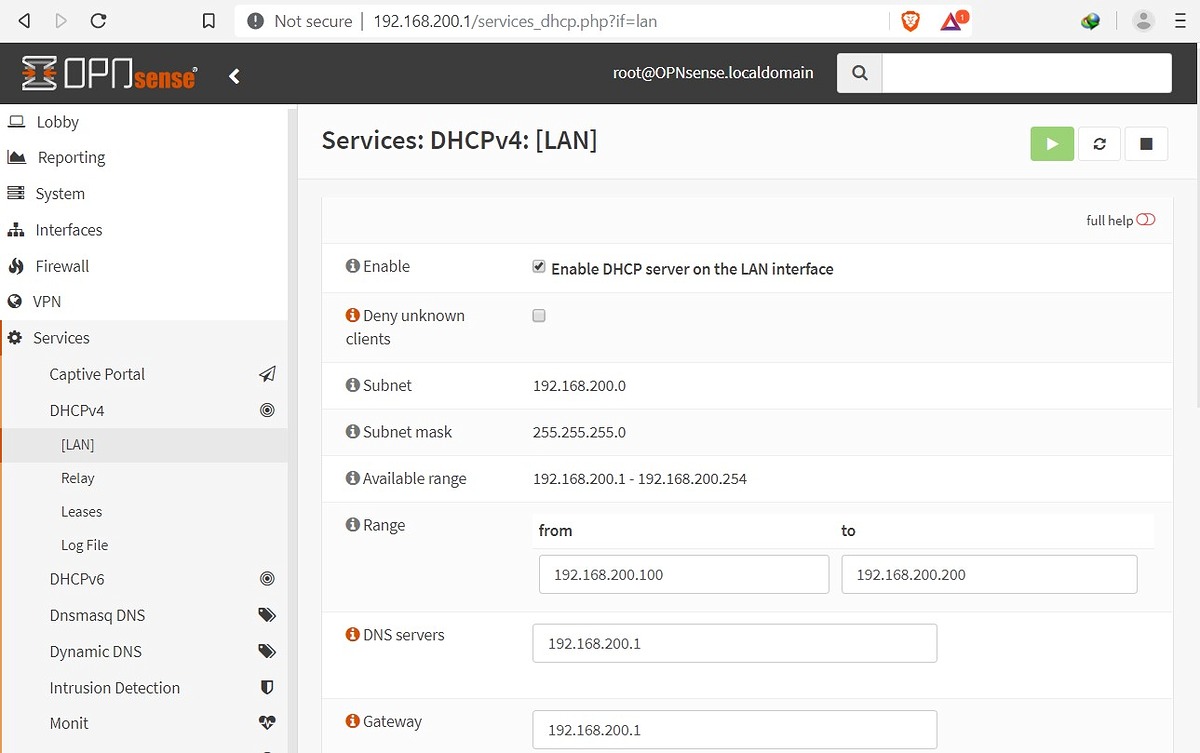
Vào Services → DHCPv4 → Chọn Interface của mạng 192.168.200.0/24 thiết lập như sau:
.


.
2. Tạo các Rules
.
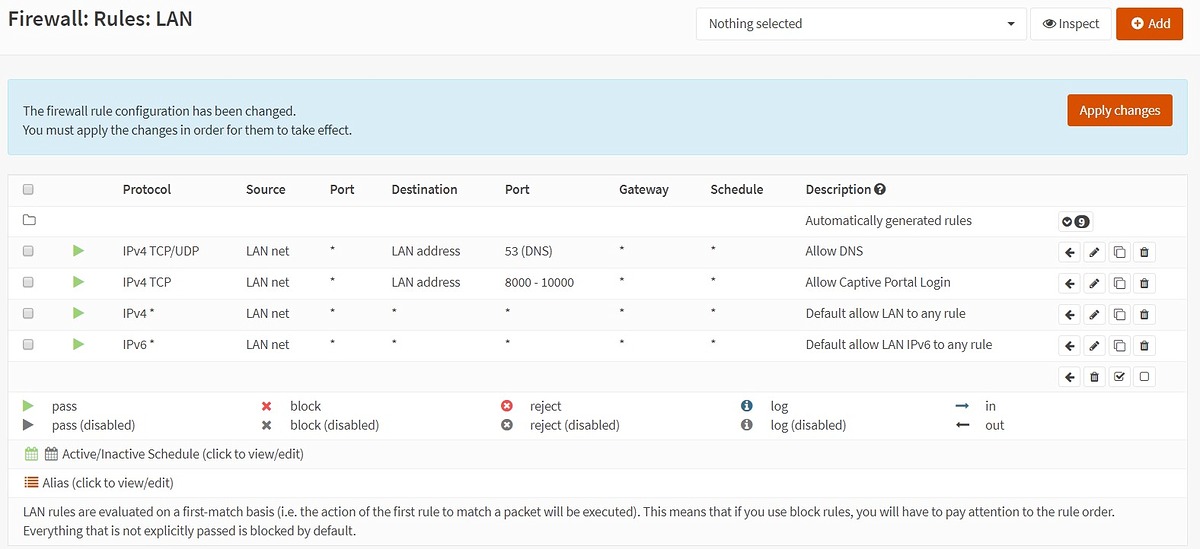
Để tạo rules, ta vào Firewall → Rules → Chọn Interface ta muốn thiết lập Captive Portal (ở đây là LAN) → Add. Tạo các bộ rule sau:
.
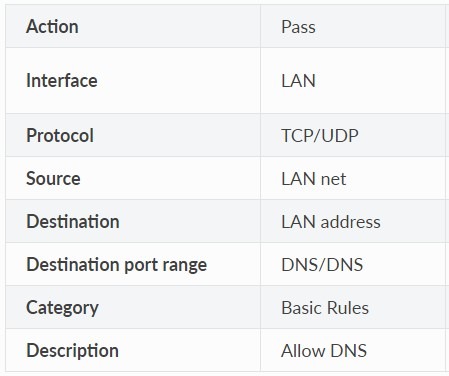
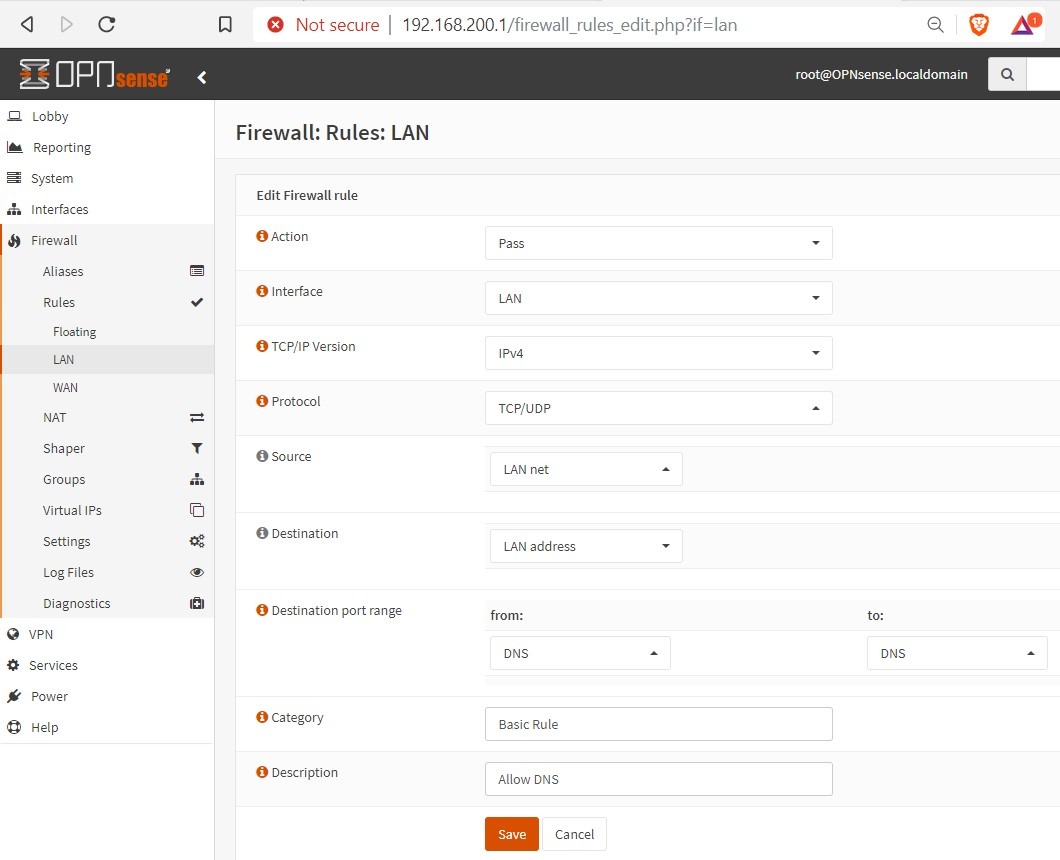
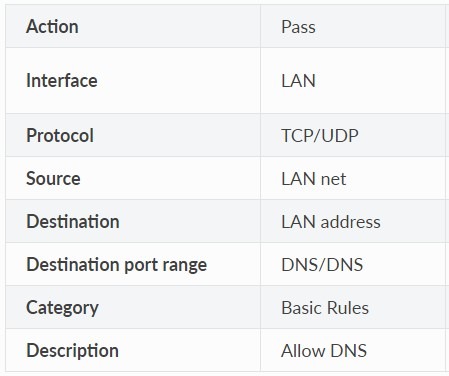
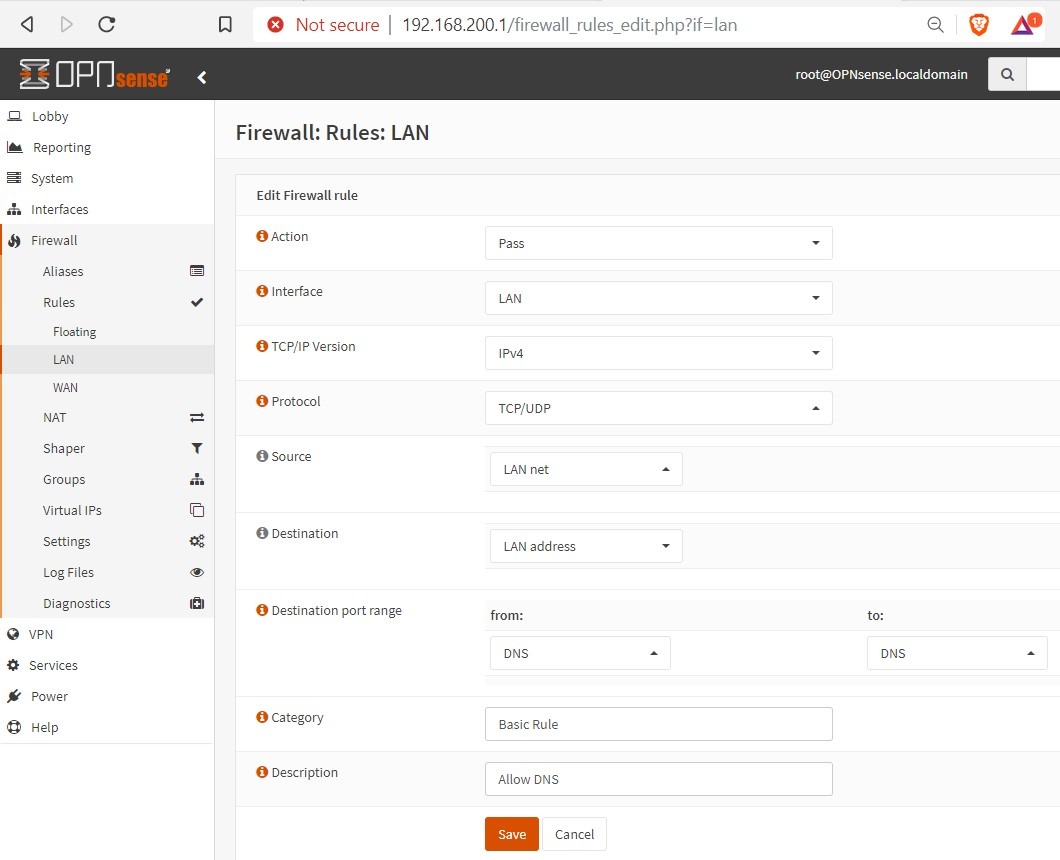
- Cho phép truy vấn DNS:
.


.
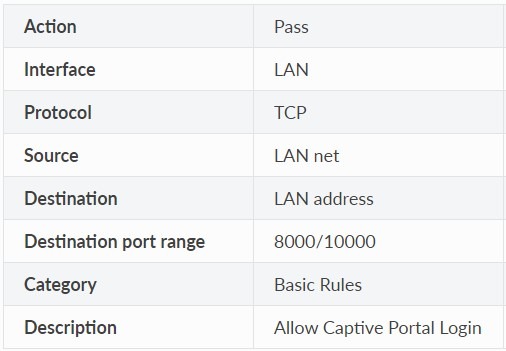
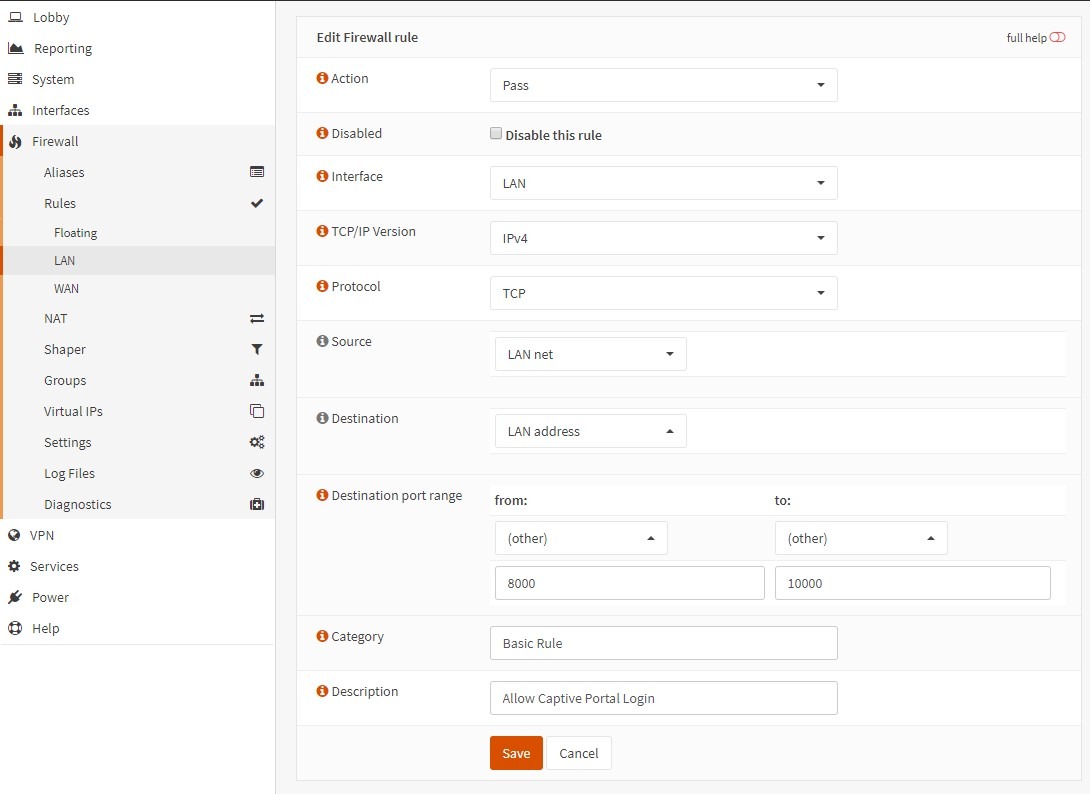
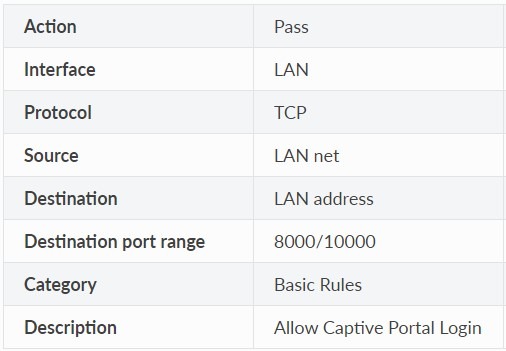
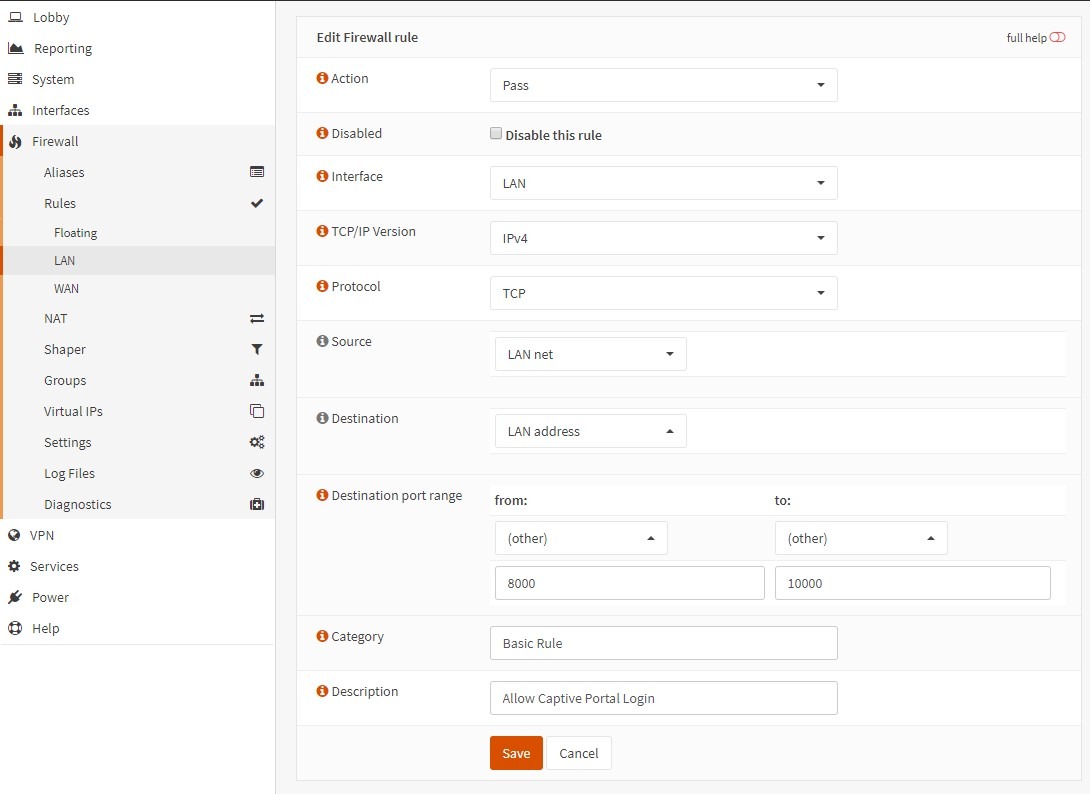
- Cho phép Captive Portal hoạt động:
.


.
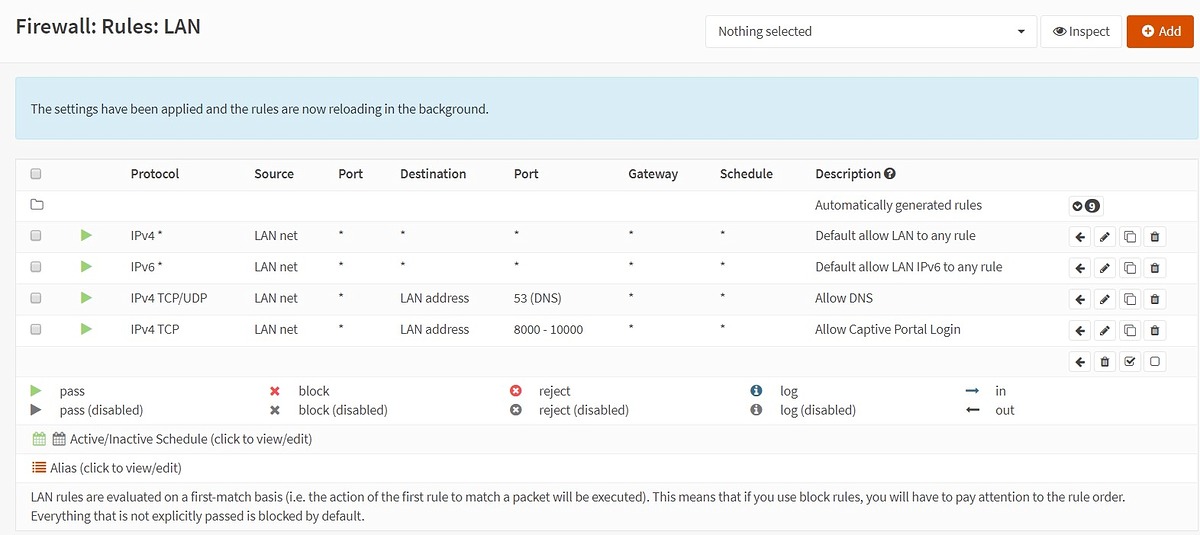
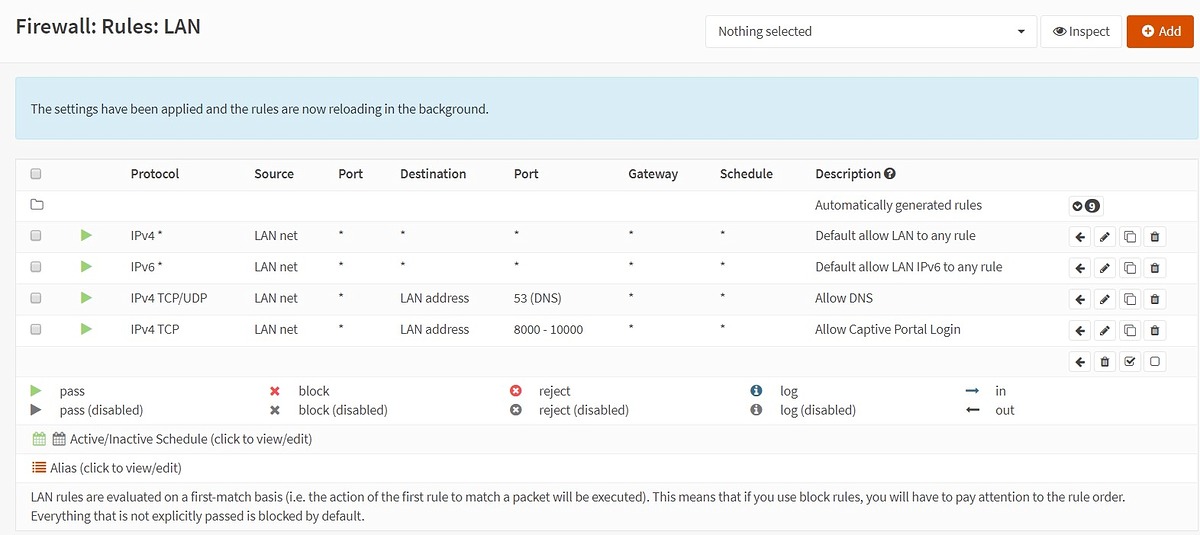
Kết quả:
.

.
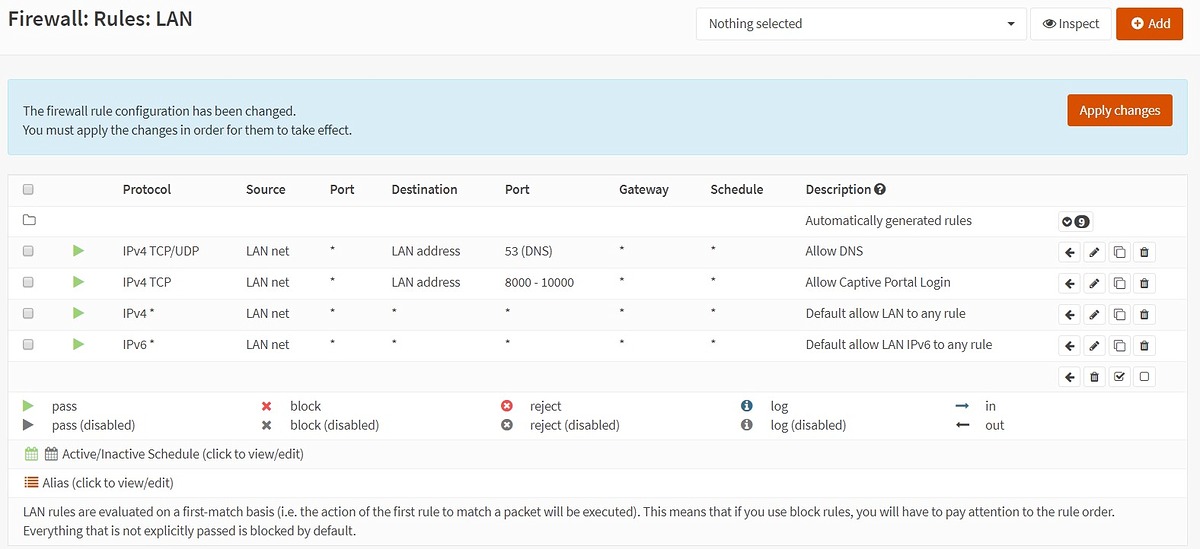
Ta cần đưa các rule vừa tạo lên đầu list bằng cách tích vào ô chọn các rule muốn chuyển lên trên rồi bấm vào mũi tên qua trái ( ← ) trên rule đầu tiên để được kết quả như sau:
.

.
Bấm Apply Changes để áp dụng các thay đổi.
.
3. Tạo giao diện cho trang Captive Portal
.
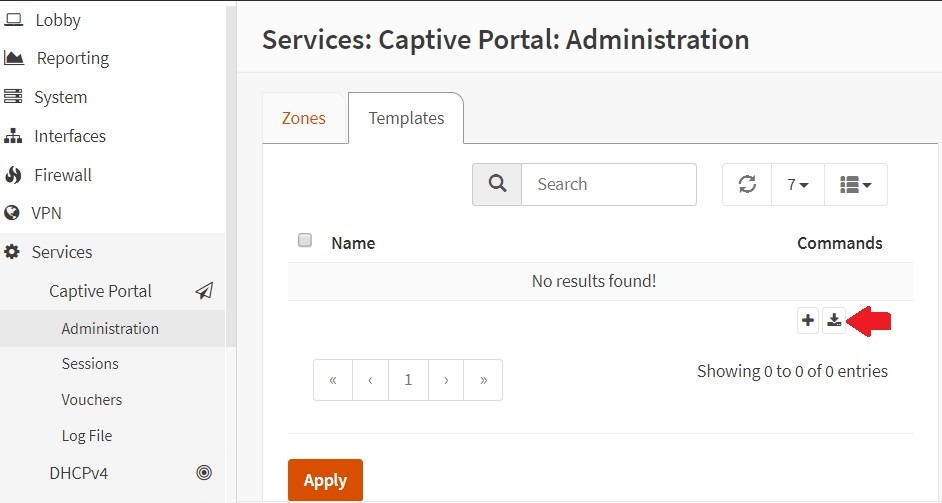
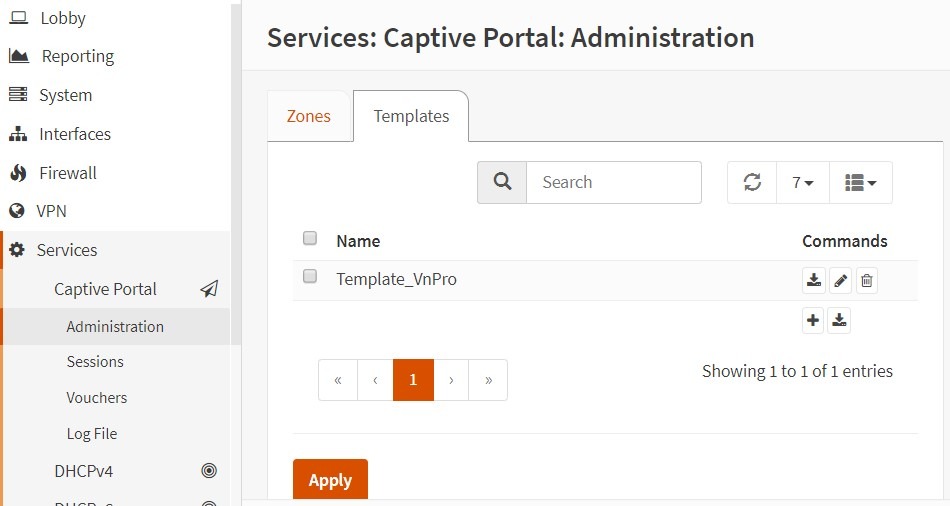
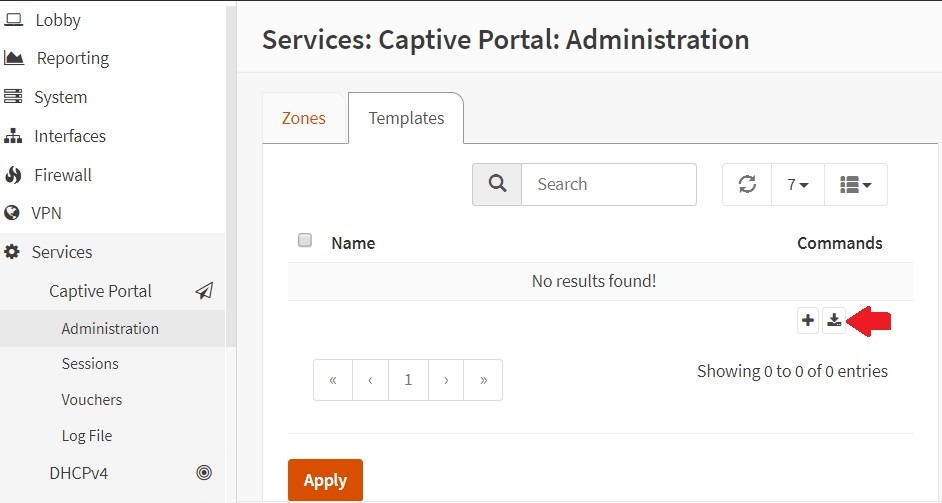
Ở bước này, ta cần một bộ template (hiểu nôm na là giao diện web khi captive portal hiển thị trên thiết bị khách). Ta có thể tải và dùng template mặc định của OPNsense bằng cách vào Services → Captive Portal → Administration → Template. Click vào icon download ở góc phải để tải về, ta sẽ có file template_default.zip.
.

.
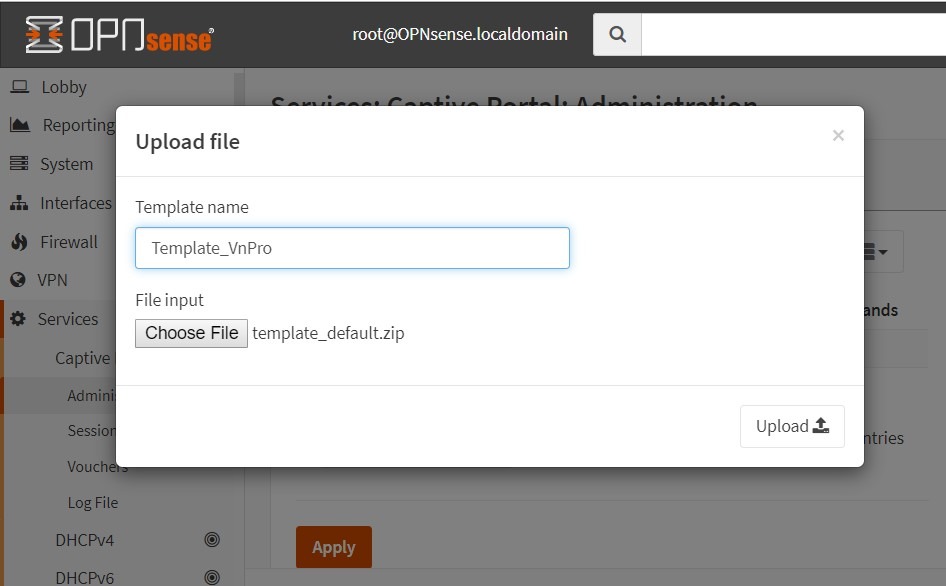
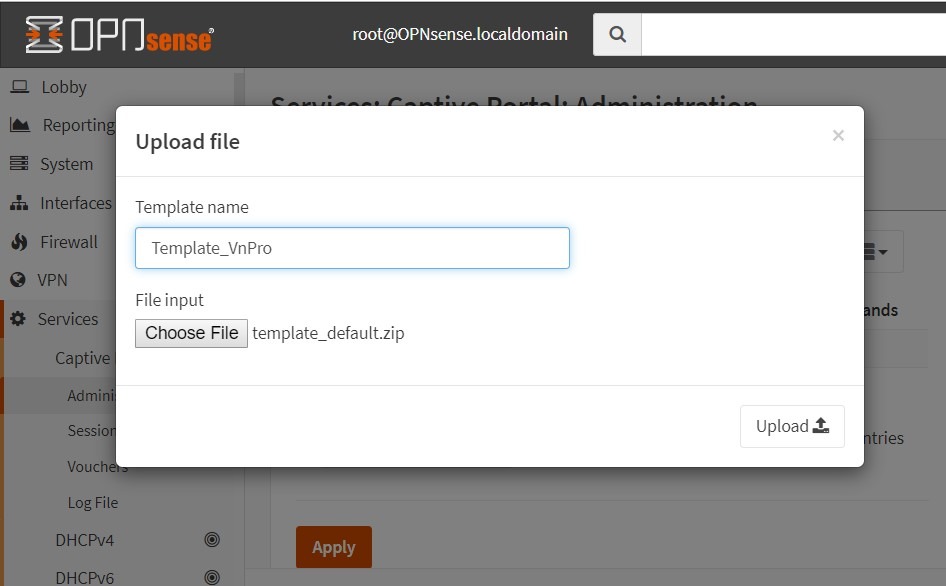
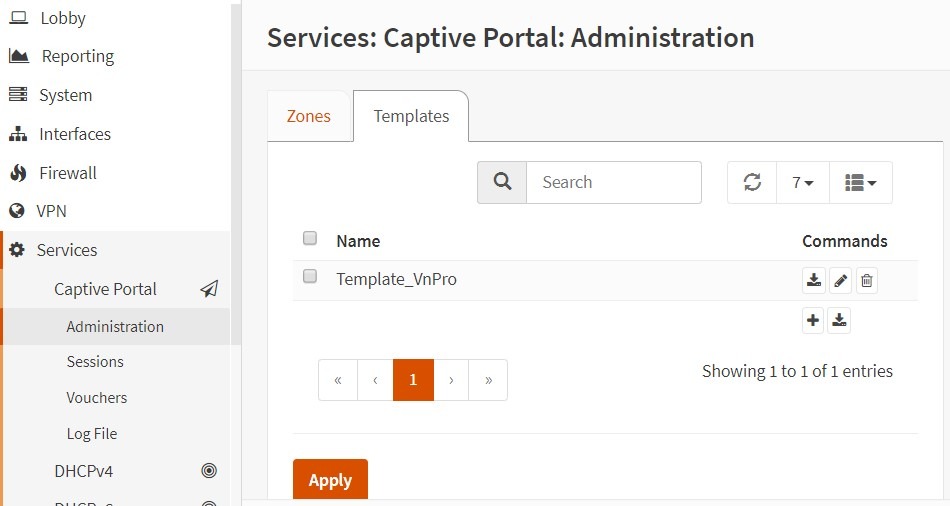
Sau khi đã có file template_default.zip, ta sẽ upload nó lên bằng cách click vào icon + cạnh bên:
.


.
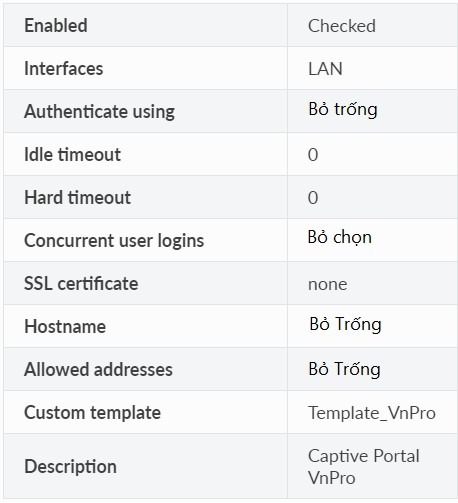
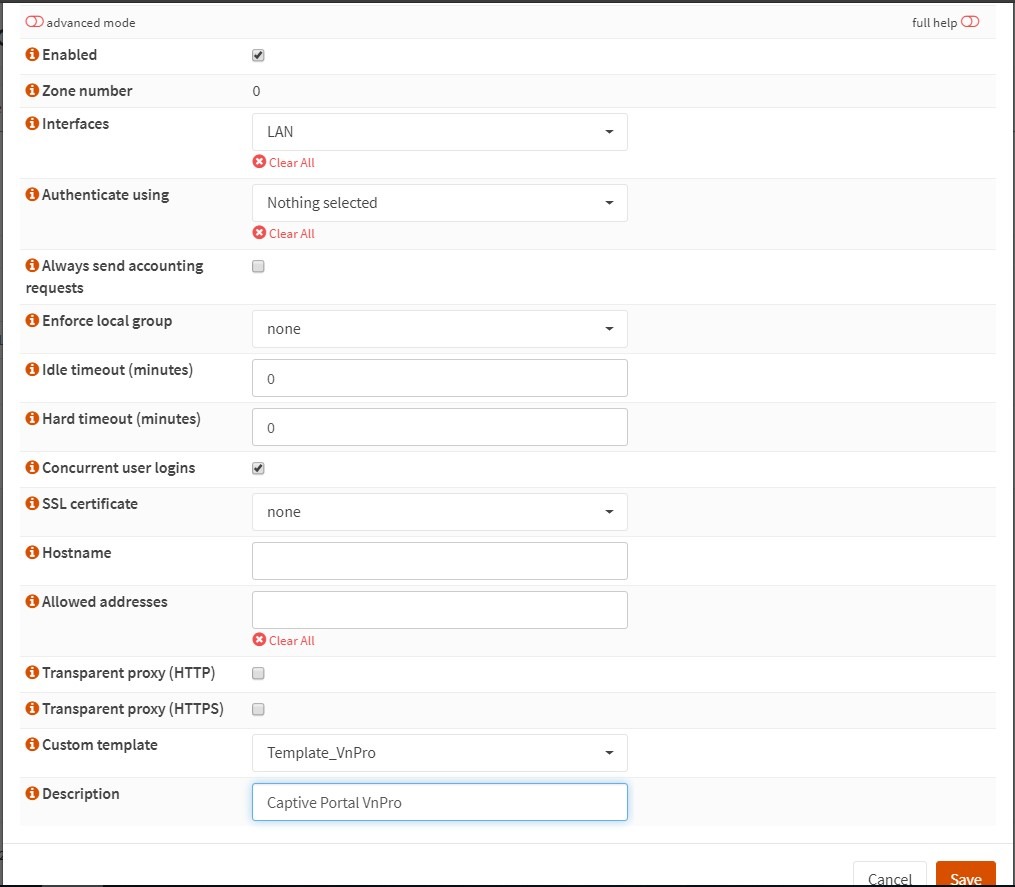
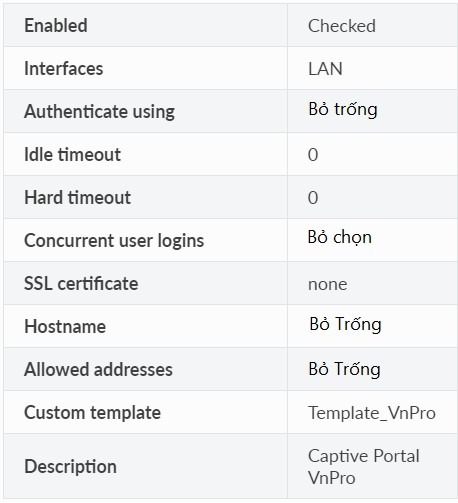
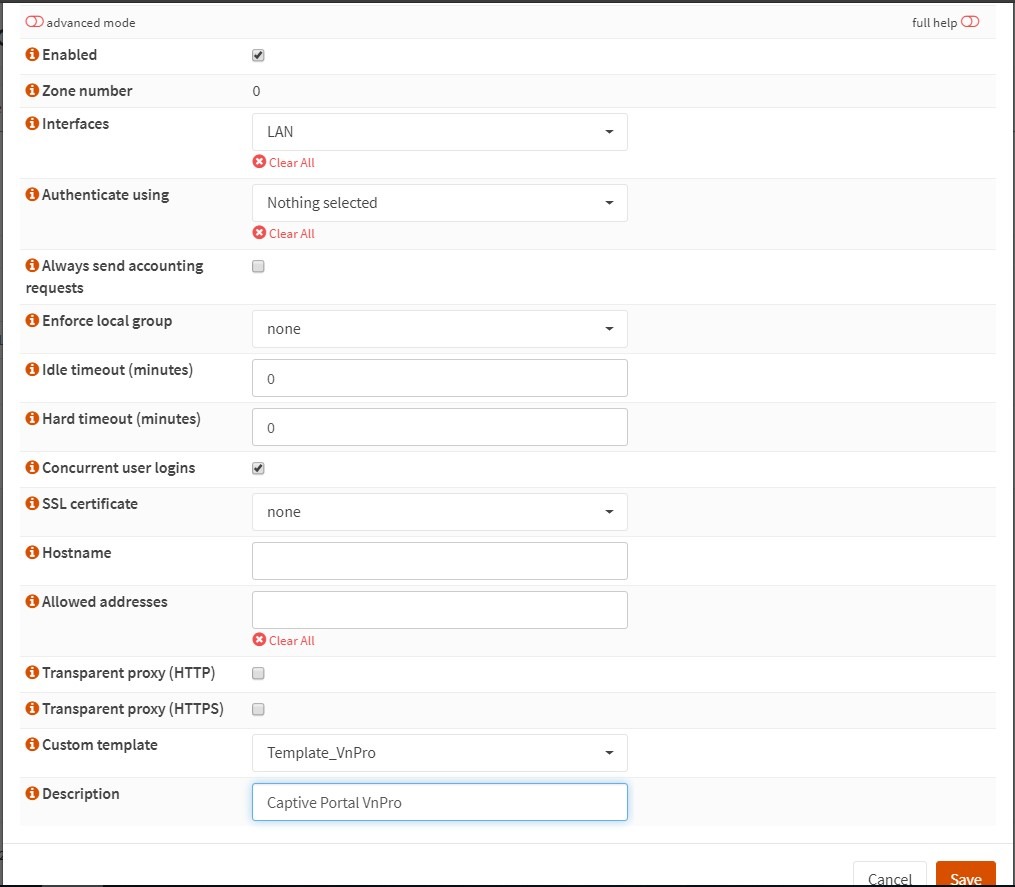
Sang tab “Zones” ta click vào icon + để tạo Zone mới có thông tin như sau:
.


.
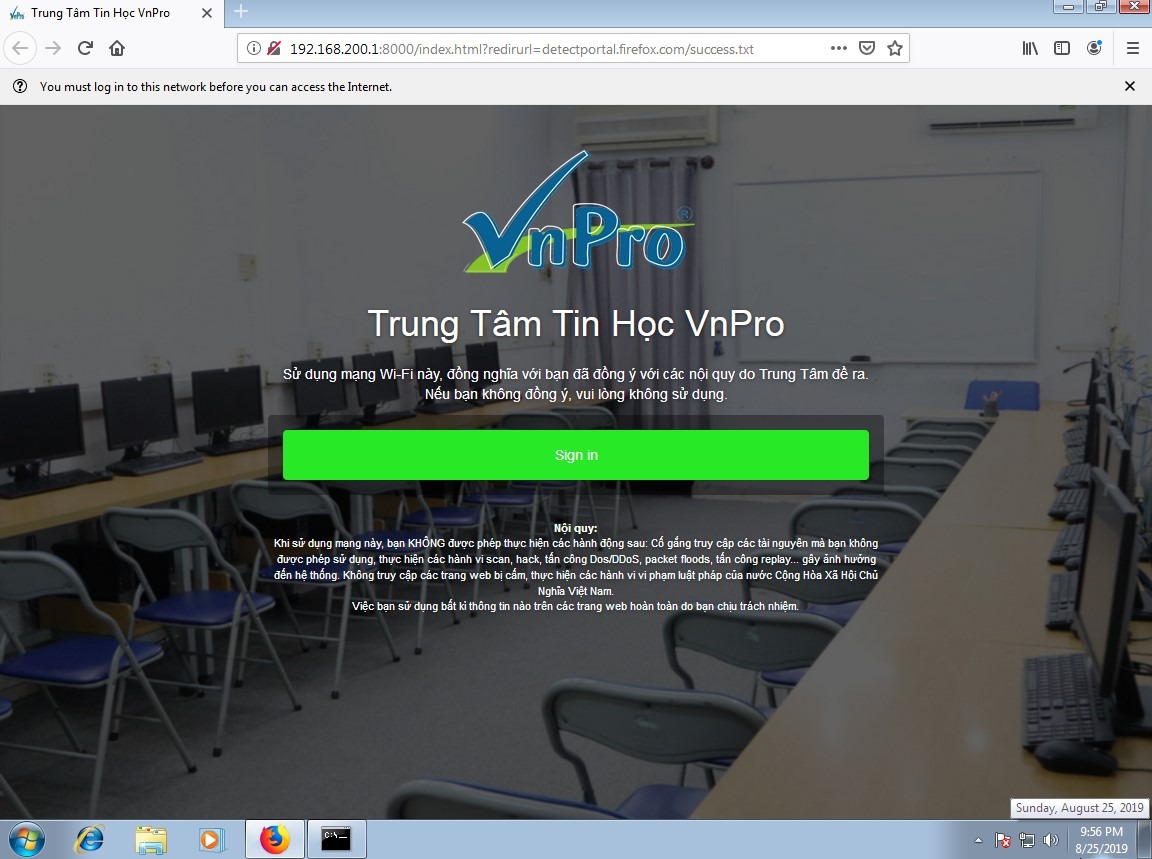
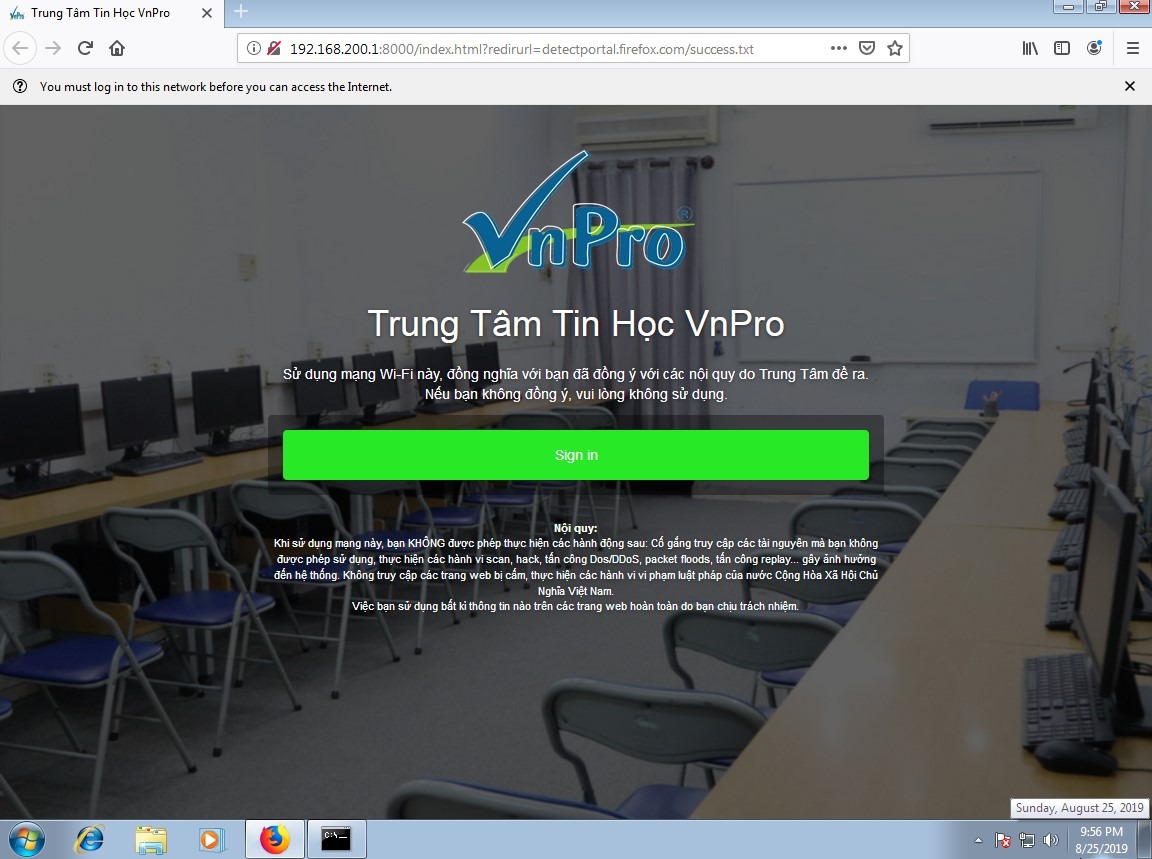
Bấm save và click Apply để kích hoạt. Kết nối thiết bị mới vào mạng LAN, bật trình duyệt và truy cập bất kì trang web nào ta sẽ thấy giao diện như sau:
.

.
Do template mặc định của OPNsense tương đối nhàm chán nên mình đã sử dụng template của một người share trên mạng và edit lại đôi chút. Nếu mọi người có hứng thú, có thể download tại đây:
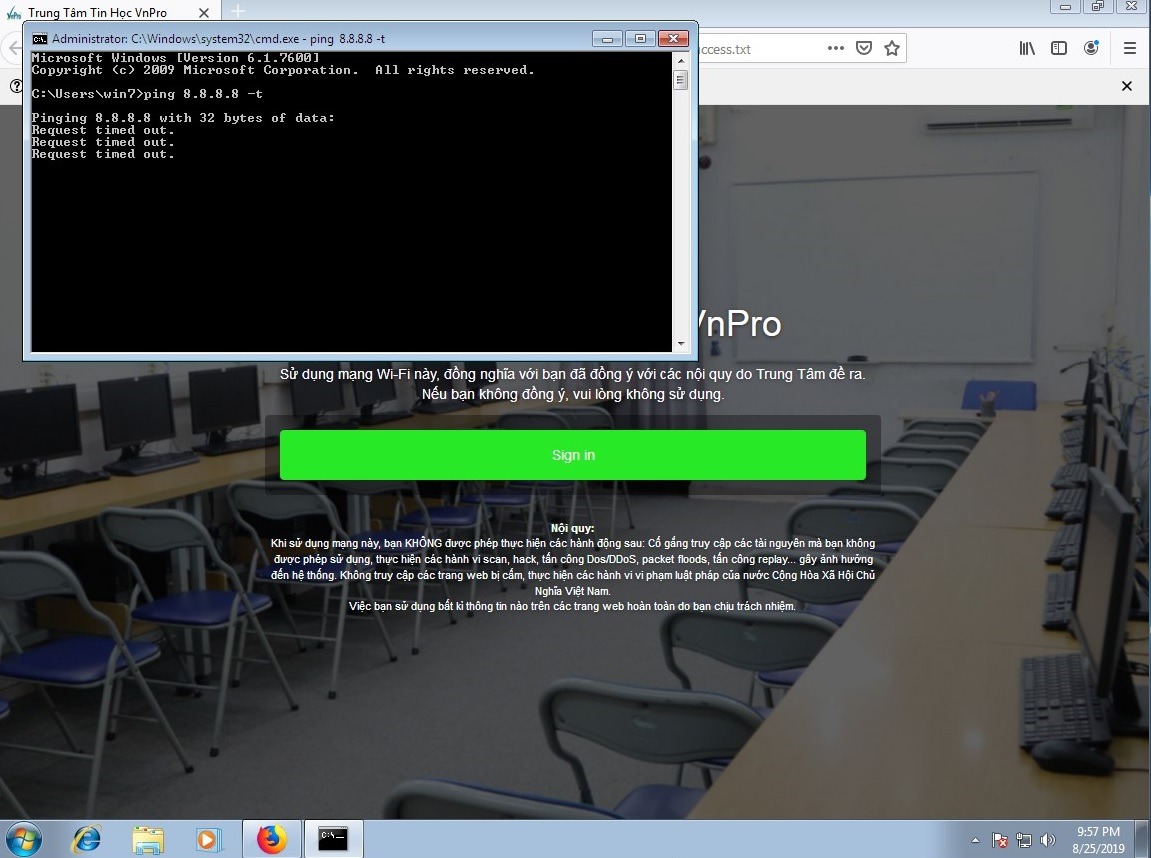
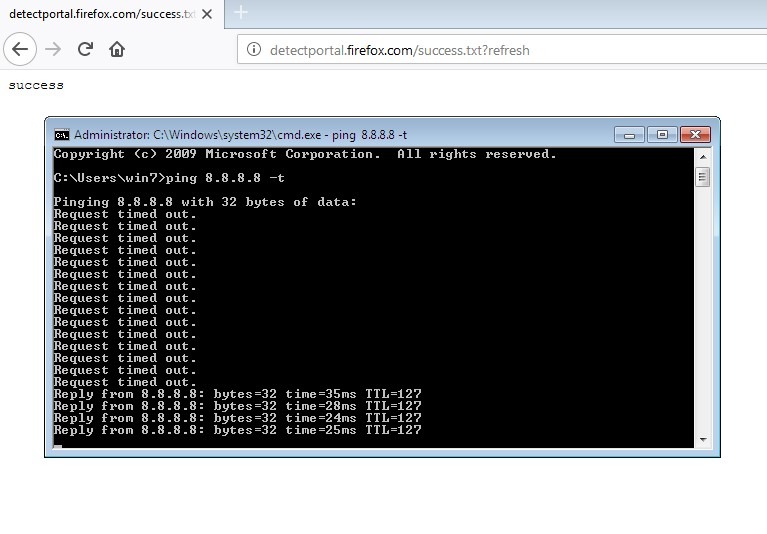
Kiểm tra kết nối Internet trước khi bấm "Sign In":
.

.
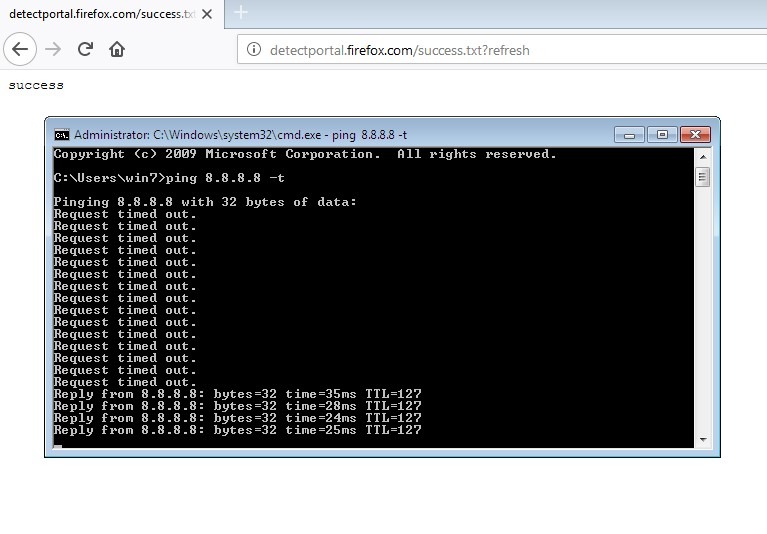
Và sau khi bấm:
.

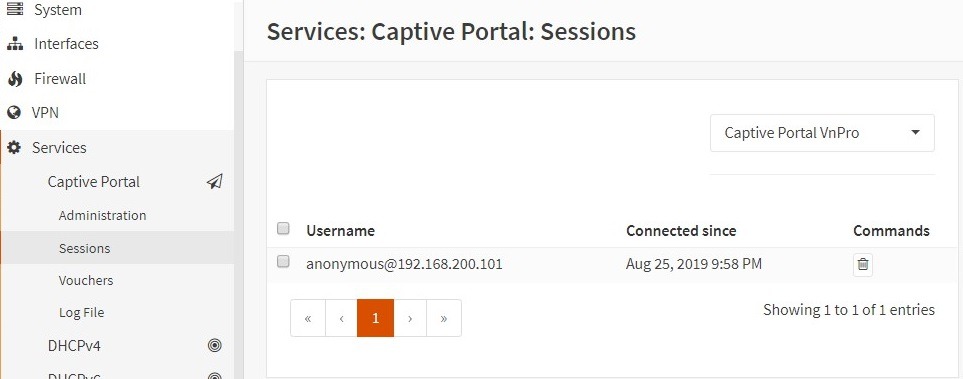
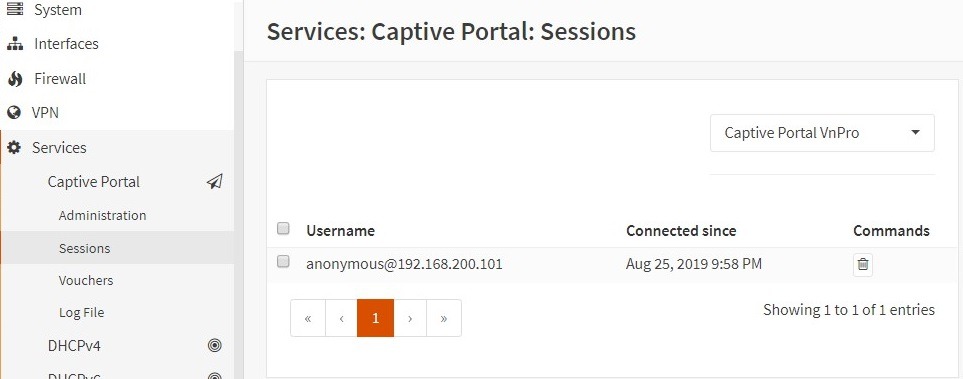
Vào phần “Sessions" ta sẽ thấy một phiên làm việc đã được cấp phép:
.

Các ứng dụng thường thấy
- Guest Network.
- Hệ thống Wi-Fi Khách sạn hoặc các trung tâm thương mại.
- Trong mô hình mạng "Bring Your Own Device"

.
Hôm nay, chúng ta sẽ thực hiện một bài lab nhỏ để thiết lập Captive Portal trên tường lửa mã nguồn mở OPNsense
.
Sơ đồ bài lab:

Kết quả:
.
Khi Client kết nối vào mạng LAN sẽ xuất hiện thông báo như sau, không bấm thì sẽ không vào được Internet:
.

.
1. Thiết lập cấp phát IP động trên OPNsense
.
Vào Services → DHCPv4 → Chọn Interface của mạng 192.168.200.0/24 thiết lập như sau:
.


.
2. Tạo các Rules
.
Để tạo rules, ta vào Firewall → Rules → Chọn Interface ta muốn thiết lập Captive Portal (ở đây là LAN) → Add. Tạo các bộ rule sau:
.
- Cho phép truy vấn DNS:
.


.
- Cho phép Captive Portal hoạt động:
.


.
Kết quả:
.

.
Ta cần đưa các rule vừa tạo lên đầu list bằng cách tích vào ô chọn các rule muốn chuyển lên trên rồi bấm vào mũi tên qua trái ( ← ) trên rule đầu tiên để được kết quả như sau:
.

.
Bấm Apply Changes để áp dụng các thay đổi.
.
3. Tạo giao diện cho trang Captive Portal
.
Ở bước này, ta cần một bộ template (hiểu nôm na là giao diện web khi captive portal hiển thị trên thiết bị khách). Ta có thể tải và dùng template mặc định của OPNsense bằng cách vào Services → Captive Portal → Administration → Template. Click vào icon download ở góc phải để tải về, ta sẽ có file template_default.zip.
.

.
Sau khi đã có file template_default.zip, ta sẽ upload nó lên bằng cách click vào icon + cạnh bên:
.


.
Sang tab “Zones” ta click vào icon + để tạo Zone mới có thông tin như sau:
.


.
Bấm save và click Apply để kích hoạt. Kết nối thiết bị mới vào mạng LAN, bật trình duyệt và truy cập bất kì trang web nào ta sẽ thấy giao diện như sau:
.

.
Do template mặc định của OPNsense tương đối nhàm chán nên mình đã sử dụng template của một người share trên mạng và edit lại đôi chút. Nếu mọi người có hứng thú, có thể download tại đây:
Code:
https://github.com/kentnetter/CaptivePortal_OPNsense
.

.
Và sau khi bấm:
.

Vào phần “Sessions" ta sẽ thấy một phiên làm việc đã được cấp phép:
.

Chúc các bạn thành công !

Comment